Découvrir et explorer Action Populaire
Simplifier l’exploration de la carte pour encourager à rejoindre des groupes et des événements

Faisons le tour du projet
Action Populaire fait communiquer un réseau d’utilisateurs pour faciliter l’organisation d’actions et de groupes de militants politiques. Les internautes peuvent rejoindre et constituer des collectifs et découvrir depuis leur « fil d’actualité » tous les événements de la France Insoumise. Depuis la page Exploration, les visiteurs et les membres inscrits ont accès à une carte interactive où sont situés les groupes et les événements. Dessus, les utilisateurs se déplacent manuellement, sélectionnent, filtrent des contenus et entament des recherches…
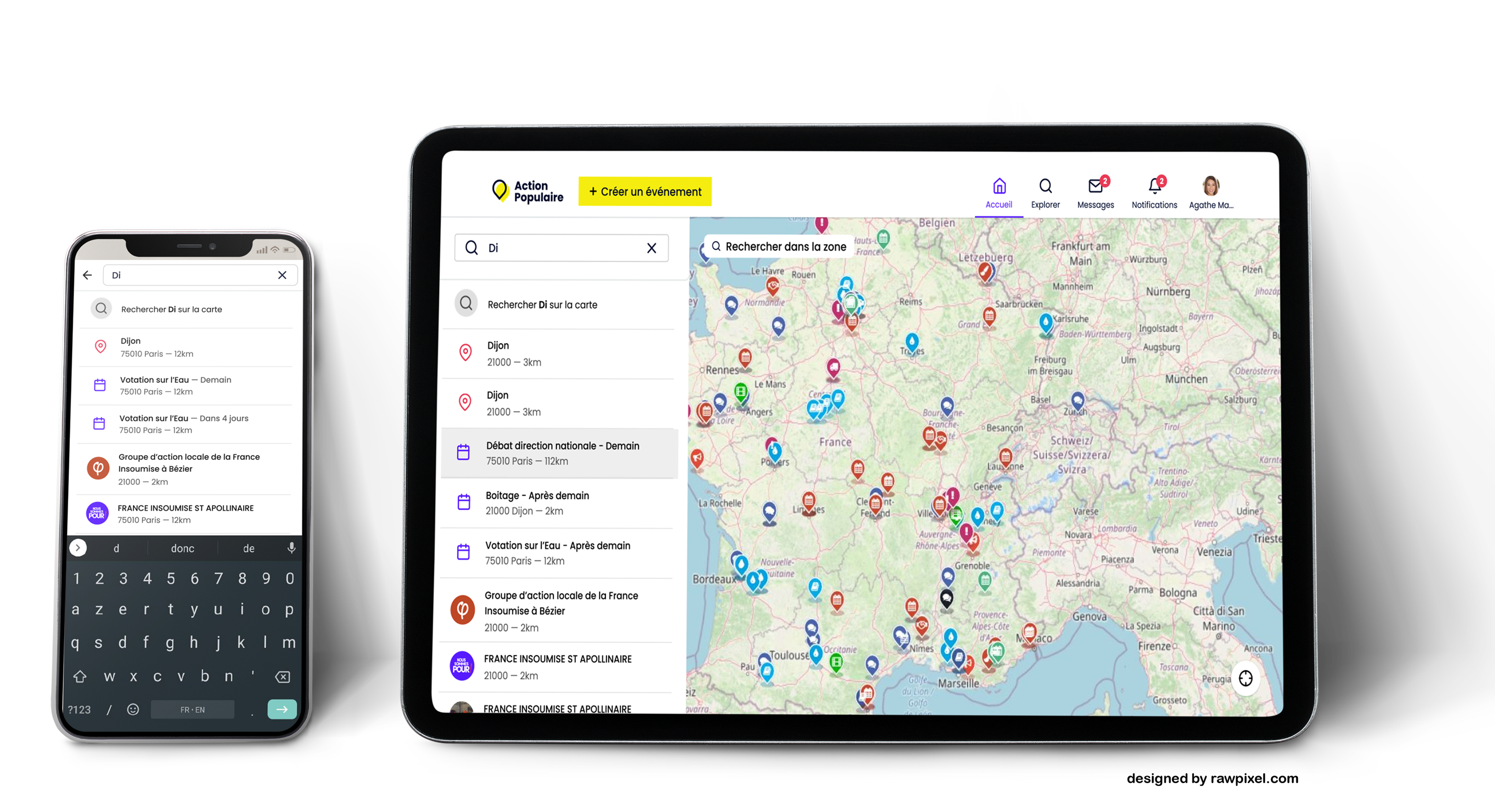
En prévision de l’élection présidentielle de 2022, Action Populaire s’est lancé sur mobile et a sorti sa propre application, disponible sur IPhone & IOS ! Avec la forte mobilisation à venir, la page exploration avait besoin d’un rafraîchissement. C’est une page importante qui permet à la fois de visualiser et de promouvoir l’activité de la FI sur le territoire, mais également de s’informer sur les événements et les groupes autour de chez soi, en temps réel ! Ici, nous allons voir quelles améliorations ont été pensé pour aider les utilisateurs à s’engager in real life !
Rôle :
UX, UI, Intéraction
Durée :
5 semaines
Outils utilisés :



Sur quels points travailler ?
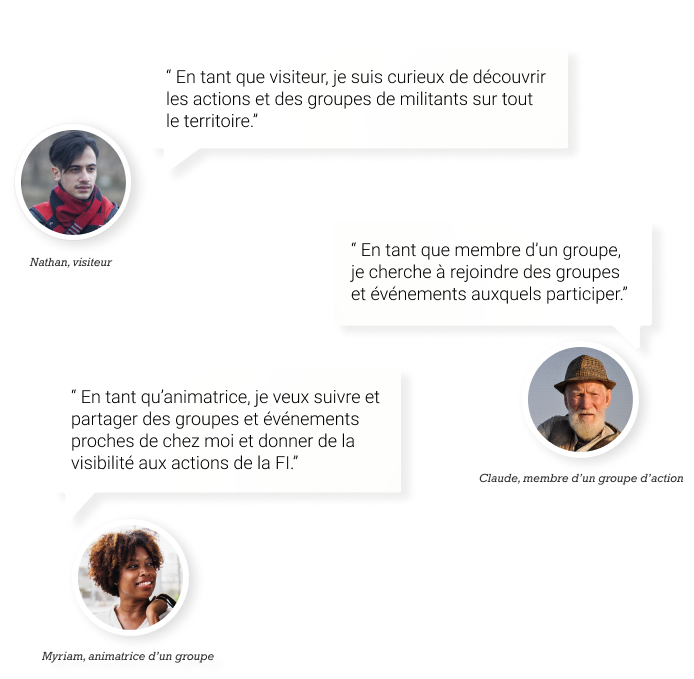
En analysant la page Exploration et en enquêtant auprès des utilisateurs, j’ai relevé certains problèmes limitant l’expérience sur la page.
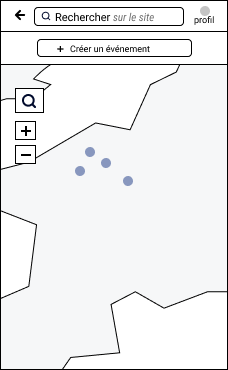
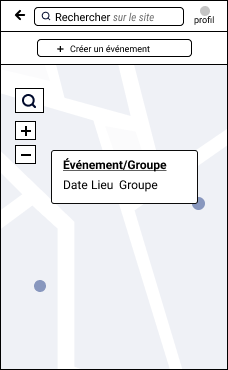
Au moment de ma recherche, il existait deux cartes distinctes pour les groupes et les événements sans qu’il soit possible de passer directement de l’une à l’autre. Ces cartes proposent les mêmes fonctionnalités : l’utilisateur peut se déplacer manuellement, sélectionner, filtrer des contenus et entamer une recherche. Un bouton en dessous du header permet également à l’utilisateur de créer sa propre action/groupe.

Points positifs : L’utilisation de la carte est simple et intuitive. La carte est déjà fonctionnelle.
Néanmoins, si on se penche plus près sur les intéractions avec l’interface certains problèmes émergent.
Ouvrir la page Exploration


Vision de l’ensemble de l’activité sur le territoire

L’utilisateur ne peut pas se localiser sur la carte

Pas de possibilité de passer de la carte des groupes à celle des événements
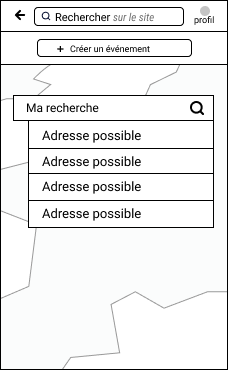
Rechercher du contenu


Pas de recherche sur les noms d’événements/groupes

Des adresses dans le monde entier
Sélectionner du contenu


Lien consultable peut visible

Hiérarchisation de l’information à revoir

L’action utilisateur (CTA) inexistant

Les icones permettent d’identifier les différents types d’événements/groupes
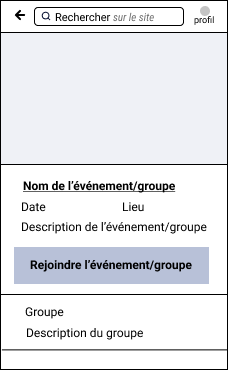
Page détail du contenu


Accès détaillé aux informations sur l’événement/groupe

Action concrète proposée à l’utilisateur
Au vue des difficultés de certains utilisateurs d’Action Populaire à prendre en main de nouveaux outils lorsqu’ils sont trop complexes, j’ai décidé de focaliser l’amélioration de la page autour de ces objectifs :
Faciliter l'accès à l'information
Simplifier l'engagement vers les groupes et les événements
Renforcer l'expérience sur mobile
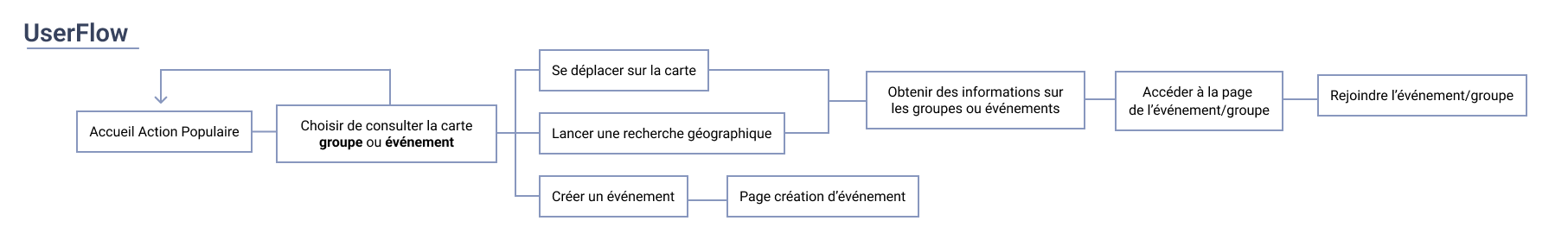
Sauter au cœur de l'action
Une plateforme d’aide à l’organisation doit impérativement traiter de la question de la proximité avec ses utilisateurs, d’autant plus lorsqu’on est un organisme politique. À quel point être présent ? Comment relier l’action utilisateur sur le site et l’action politique sur le terrain ? Comment cela se traduit sur la page Exploration ?


Le rôle fondamental de la carte se trouve justement autour de cet aspect découverte d’un quotidien et d’une proximité entre la FI et l’utilisateur. Bien que d’autres fonctionnalités existent sur la plateforme pour relier et mettre en contact les utilisateurs entre eux, leur proximité physique a tout intérêt à être mise en avant grâce à la carte.
En proposant à l’utilisateur de se géolocaliser :
- on simplifie la prise en main du déplacement dans l’espace de la carte,
- on donne la possibilité à l’utilisateur d’évaluer les distances avec les événements/groupes de la FI qui l’entourent,
- on s’adapte à ses déplacements sur le territoire.
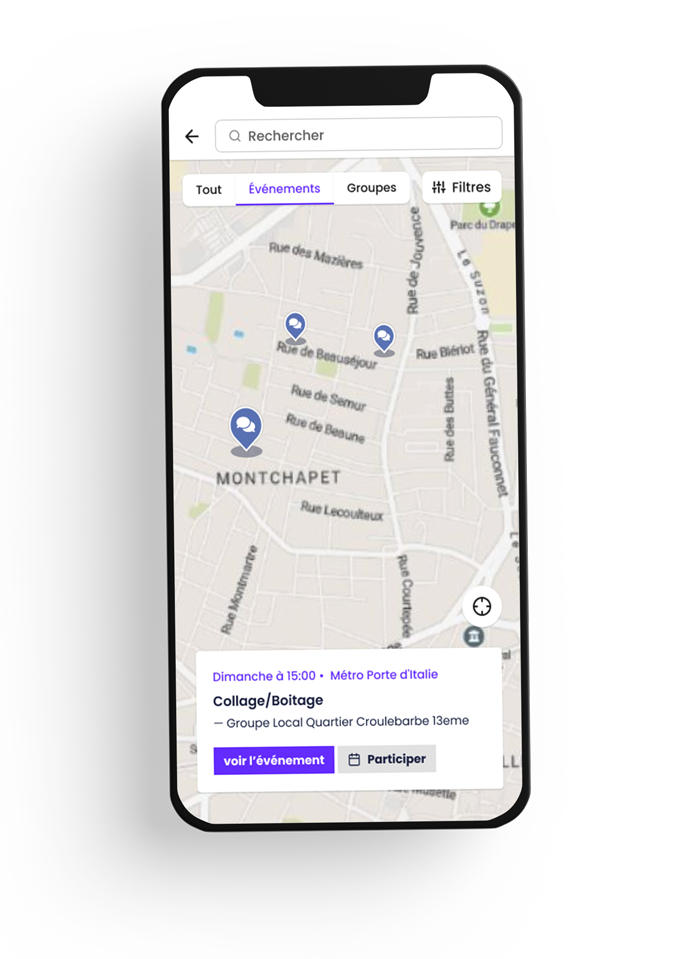
Ne perdons pas en tête que notre objectif final reste de facilité l’engagement. Les pages des événements/groupes sont très exhaustives et peuvent constituer un argument de fidélisation, mais l’action utilisateur “Rejoindre un groupe/événement” gagnerait à être plus accessible.
En ajoutant un CTA (call to action) directement sur les “cards” visibles depuis la carte, on réduit le parcours. Moins de cliques = Plus de participants !


J’en ai également profité pour revoir un peu la hiérarchisation des informations sur ces cards en jouant notamment sur les contrastes et en m’inspirant du système déjà présent.
Wanted : Trouver l'info en 1 clic
Le moteur de recherche proposait jusqu’alors uniquement des résultats géographiques. Un utilisateur cherchant spécifiquement un événement ou un groupe devait connaître sa localité ou sortir de la page Exploration.
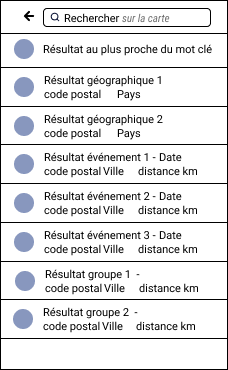
J’ai proposé une nouvelle forme de recherche qui mettrait en avant à la fois les territoires et les contenus : la recherche par mots-clés. En plus d’offrir un plus grand champ de résultats, cette modalité de recherche raccourcit d’autant plus le nombre d’actions utilisateur nécessaire pour parvenir à l’objectif final.


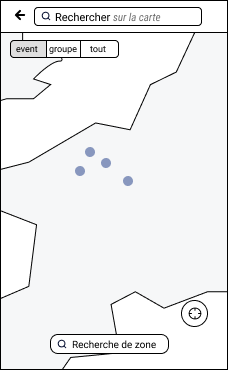
Enfin, ce mode de recherche a été couplé avec une “recherche par zone”. Accessible en naviguant sur la carte grâce à un bouton, la recherche de zone propose à l’utilisateur de visualiser un ensemble de contenus d’une zone géographique précise.
En clair, une navigation fluide
Il me restait à trouver le moyen d’articuler toutes ces nouvelles fonctionnalités de façon à ne pas perdre l’accessibilité et l’aspect découverte caractérisant la page. L’expérience devait rester simple, intuitive et « ludique » pour offrir le plus de liberté possible à l’utilisateur.


J’ai ensuite retravaillé les micro-interactions pour expliciter le comportement des éléments et le fonctionnement de la carte aux utilisateurs.
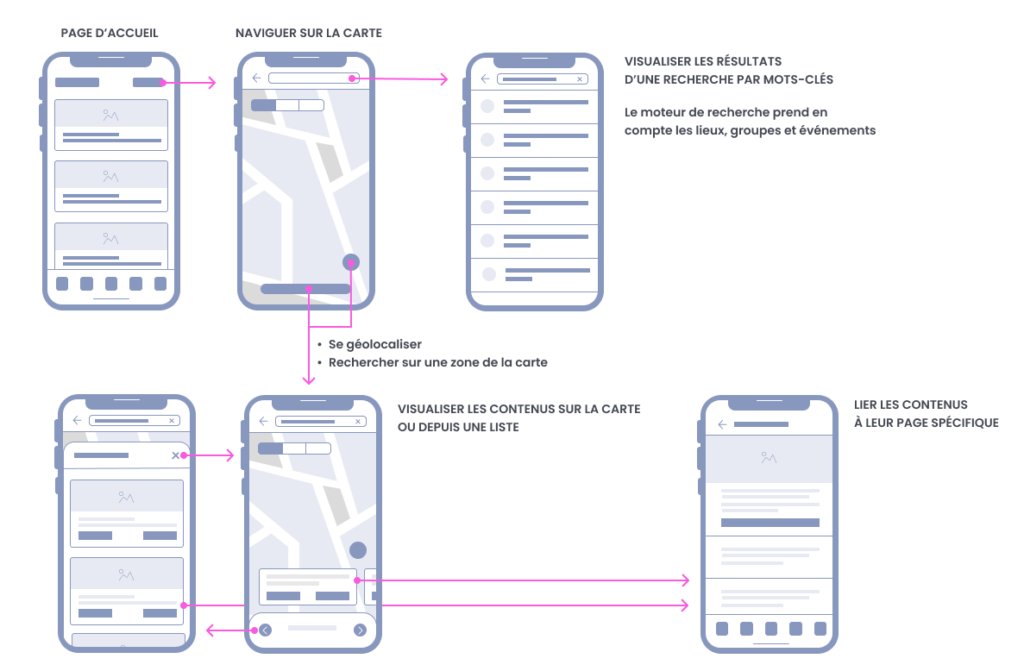
Ouvrir la page Exploration


Passer de la carte des groupes aux événements

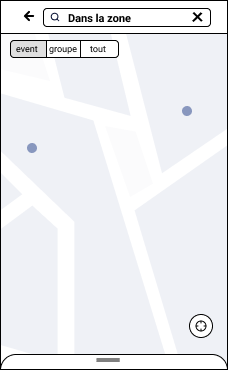
Plus de place pour la carte

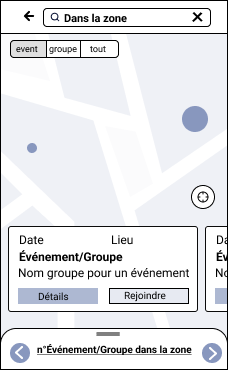
Trois différents modes de navigation présents et explicités

Possibilité de passer de la carte groupe à la carte événement ou de les faire coexister

Perte de l’accès à la création d’événements/groupes
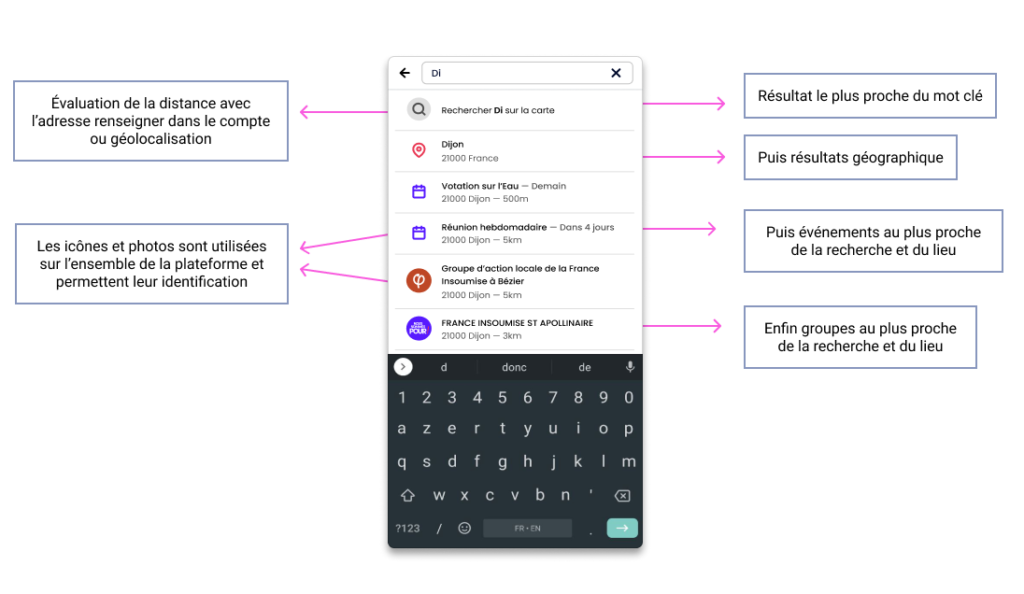
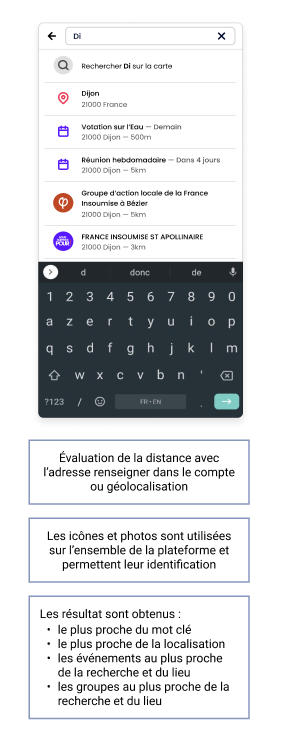
Recherche par mots-clés


Résultats sur les groupes lieux et événements

Informations exhaustives

Raccourci le parcours sur la carte

Personnalisation de l’outil en fonction de l’adresse renseigner sur la plateforme

Les icones permettent d’identifier les différents types d’événements/groupes appartenant au système
Lancer une recherche de zone


Les tailles des icônes indiquent le contenu sélectionné

CTA mise en avant

Éléments facilitant la prise en main en explicitant les actions utilisateur

L’utilisateur peut se géolocaliser à tout moment de sa navigation
Poursuivre son déplacement


Naviguer en gardant la dernière recherche effectuée

Abandonner la recherche en sélectionnant le croix

Comportements plus complex
Petit point méthodologie
Ce projet a été travaillé selon une approche de gestion appelée design thinking. Cette approche se base sur l’analyse des besoins et des comportements utilisateurs pour encourager l’innovation, la créativité et la collaboration. Après différentes phases de recherches et d’entretiens, j’ai élaboré plusieurs propositions en collaboration avec l’ensemble du pôle numérique, développé et testé ces solutions sur des utilisateurs.
Merci de m'avoir lue !
Mon étude de cas vous a plu ? Vous voulez en apprendre davantage sur moi ? Retrouvez toutes mes infos, mes projets, et contactez moi !